La Gestalt è una teoria psicologica che spiega come il nostro cervello organizza le informazioni visive. I principi della percezione visiva della Gestalt sono basati sulla nostra esperienza, la nostra capacità di riconoscere forme e figure, e la nostra preferenza per l’ordine e la simmetria.
Questi principi sono stati formulati da diverse figure della psicologia della Gestalt, e rappresentano uno strumento importante per la progettazione visiva.
Fondamenti della Gestalt
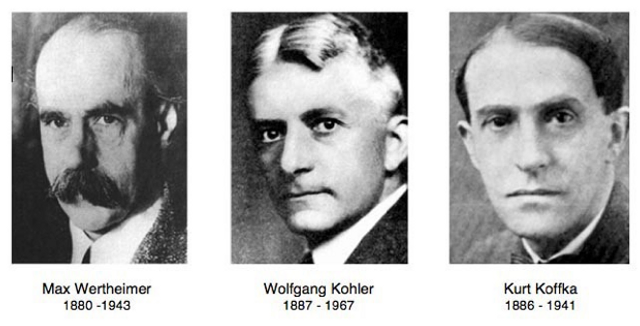
La Gestalt, che significa “forma” o “figura” in tedesco, fu sviluppata da psicologi come Max Wertheimer, Kurt Koffka e Wolfgang Köhler negli anni ’20. La teoria si basa sull’idea che la percezione non è una somma di parti, ma un tutto organizzato e coerente.
La Gestalt sostiene che i nostri cervelli organizzano automaticamente le informazioni visive per creare forme e figure significative.

“Il tutto è diverso dalla somma delle parti.”
—Kurt Koffka
Principi della percezione visiva
I principi della percezione visiva della Gestalt sono otto:
simmetria e forma,
continuità e prossimità,
chiusura e pregnanza,
movimento e figura/sfondo.
Questi principi sono universali e si applicano a tutti i tipi di informazioni visive, dal design grafico alla fotografia o al cinema.
Inoltre, i principi interagiscono tra loro per creare un’esperienza visiva coerente.
Simmetria e forma
Il principio di simmetria e forma si riferisce alla nostra preferenza per le forme simmetriche e regolari. Il nostro cervello cerca di organizzare le informazioni visive in modo da creare figure simmetriche e bilanciate. Questo principio si applica anche alla forma delle lettere e dei numeri.

Continuità e prossimità
Il principio di continuità e prossimità si riferisce alla nostra tendenza a organizzare le informazioni visive in modo da creare linee o curve continue. Inoltre, le informazioni che sono vicine tra loro tendono a essere percepite come una singola unità. Questo principio è importante nella progettazione di loghi e layout.

Chiusura e pregnanza
Il principio di chiusura si riferisce alla nostra tendenza a vedere forme complete anche quando mancano alcune parti. Il principio di pregnanza si riferisce alla nostra preferenza per le forme semplici e regolari. Questi principi sono importanti nella progettazione di icone e simboli.




Movimento e figura/sfondo
Il principio di movimento si riferisce alla nostra capacità di percepire il movimento delle forme. Il principio di figura/sfondo si riferisce alla nostra capacità di distinguere tra la figura (l’oggetto principale) e lo sfondo (il contesto). Questi principi sono importanti nella progettazione di animazioni e video.

Interazione tra i principi
I principi della percezione visiva della Gestalt interagiscono tra loro per creare un’esperienza visiva coerente. Ad esempio, il principio di chiusura e il principio di simmetria possono interagire per creare una forma simmetrica completa. Inoltre, i principi possono essere utilizzati insieme per creare effetti visivi complessi.
Applicazione dei principi nella progettazione
I principi della percezione visiva della Gestalt sono un’importante guida nella progettazione visiva. Possono essere utilizzati per creare layout equilibrati, icone e simboli efficaci, animazioni coinvolgenti e molto altro. Tuttavia, è importante ricordare che i principi non sono regole fisse. Possono essere utilizzati in modo creativo e innovativo per creare nuove forme e figure.
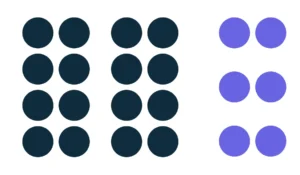
Prossimità.
Gli elementi disposti uno vicino all’altro sono percepiti come più correlati rispetto a quelli posti più distanti. In questo modo elementi diversi vengono visti principalmente come un gruppo piuttosto che come singoli elementi.

Possiamo utilizzare il principio di prossimità nella progettazione dell’interfaccia utente per raggruppare informazioni simili, organizzare i contenuti e declassare i layout. Il suo corretto utilizzo avrà un impatto positivo sulla comunicazione visiva e sull’esperienza dell’utente.
Come afferma il principio, gli elementi correlati dovrebbero stare vicini l’uno all’altro, mentre gli elementi non correlati dovrebbero rimanere più distanti. Lo spazio bianco gioca un ruolo fondamentale qui in quanto crea contrasto guidando gli occhi degli utenti nella direzione prevista. Lo spazio bianco può aumentare la gerarchia visiva e il flusso di informazioni, contribuendo a layout di facile lettura e scansione. Aiuterà gli utenti a raggiungere i propri obiettivi più velocemente e ad approfondire il contenuto.

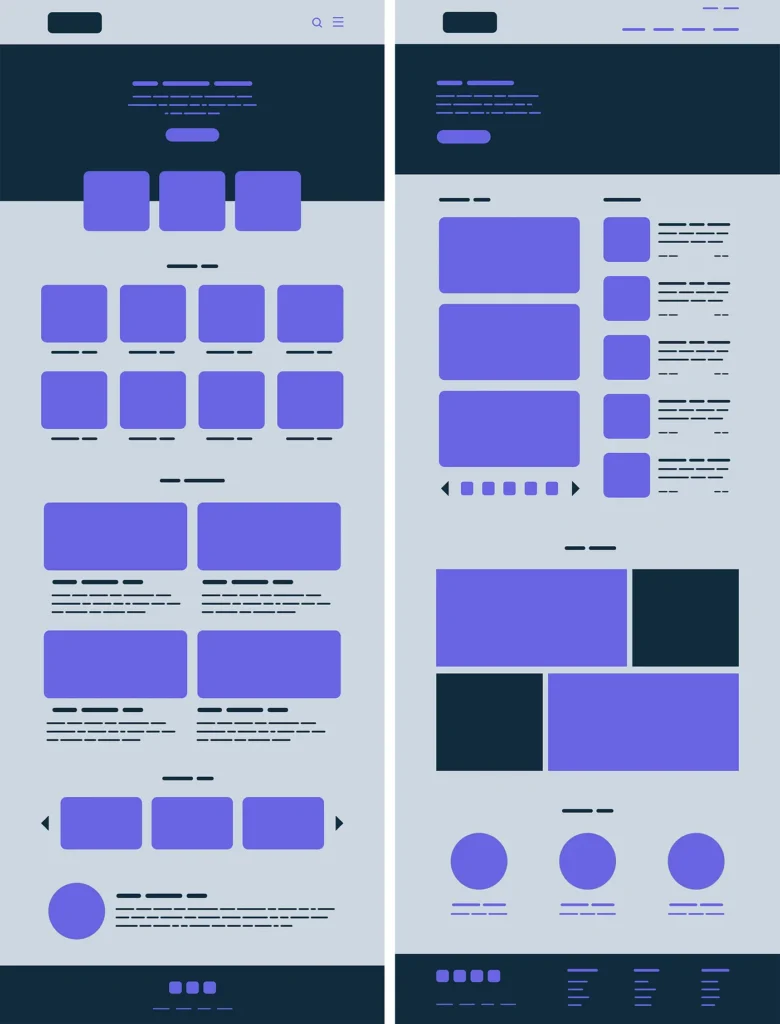
Regione comune
Analogamente al principio di Prossimità, gli elementi posti all’interno della stessa regione sono percepiti come raggruppati.

Il principio della Regione comune può tenere insieme molti elementi diversi mantenendoli unificati all’interno di gruppi più ampi. Possiamo ottenerlo con l’uso della linea, del colore, della forma e dell’ombra. Spesso può essere utilizzato per portare elementi in primo piano, indicando interazione o importanza.

Può aiutare con il raggruppamento delle informazioni e l’organizzazione dei contenuti, ma può anche ottenere la separazione dei contenuti o fungere da punto focale. Aumenta la gerarchia e aiuta a promuovere le informazioni.
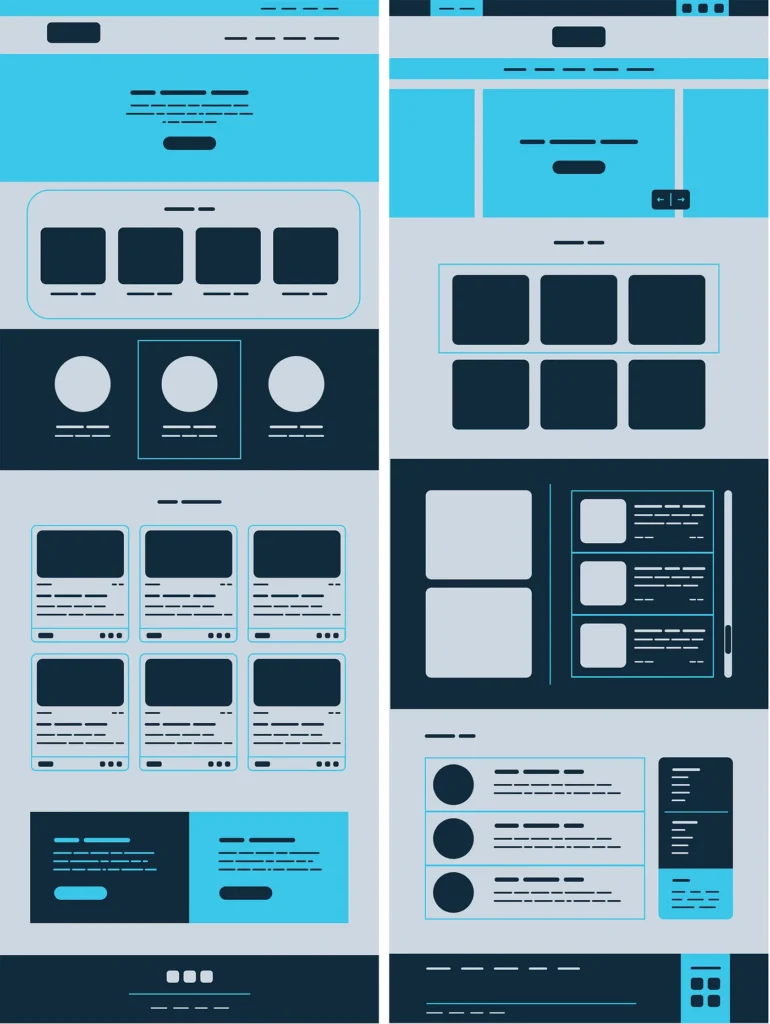
Somiglianza
Esistono diversi modi per far percepire gli elementi come simili e, quindi, correlati. Questi includono somiglianza di colore, dimensione, forma, trama, dimensione e orientamento; con alcuni di essi più fortemente comunicativi di altri (es. colore > dimensione > forma).

Gli elementi che condividono caratteristiche visive simili sono percepiti come più correlati di quelli che non condividono caratteristiche simili.
La somiglianza può aiutarci a organizzare e classificare gli oggetti all’interno di un gruppo e collegarli con un significato o una funzione specifici.
Quando si verifica la somiglianza, un oggetto può essere enfatizzato essendo diverso dal resto; questo si chiama “Anomalia” e può essere utilizzato per creare contrasto o peso visivo. Può attirare l’attenzione dell’utente su un contenuto specifico (punto focale) .
Simmetria
Gli elementi simmetrici tendono a essere percepiti come appartenenti insieme indipendentemente dalla loro distanza, dandoci una sensazione di solidità e ordine.
Le composizioni simmetriche sono soddisfacenti, ma possono anche diventare un po’ noiose e statiche. La simmetria visiva tende ad essere più dinamica e interessante. L’aggiunta di un elemento asimmetrico a un design altrimenti simmetrico può aiutare a richiamare l’attenzione mentre fa un’impressione; qualcosa di utile per qualsiasi punto di interesse o un invito all’azione, per esempio. La simmetria, insieme a una sana quantità di asimmetria, è importante in qualsiasi progetto.

Conclusioni
I principi della percezione visiva della Gestalt sono un metodo utile per comprendere come il nostro cervello organizza le informazioni visive. Questi principi possono essere utilizzati nella progettazione visiva per creare effetti visivi efficaci e coinvolgenti. Tuttavia, è importante ricordare che i principi sono solo una guida e possono essere utilizzati in modo creativo e innovativo per creare nuove forme e figure.